山东三元生物科技股份有限公司
more
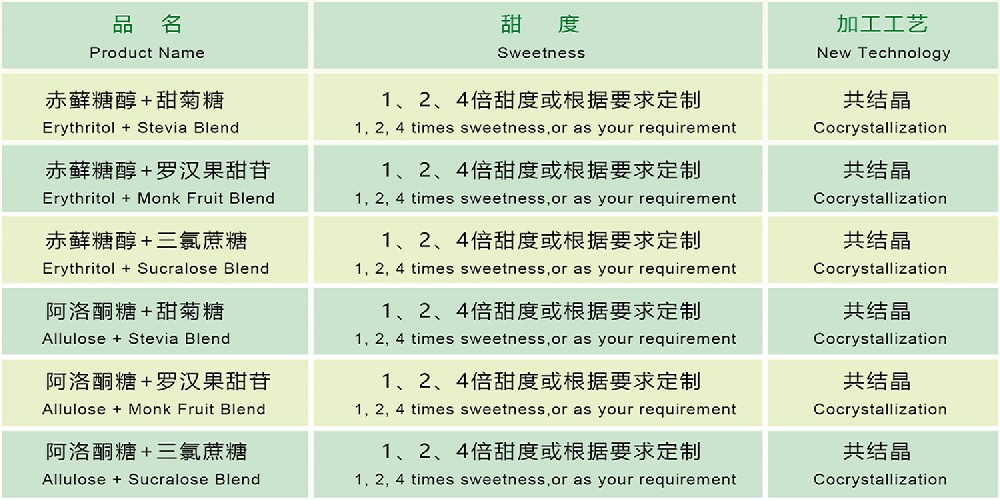
山东三元生物科技股份有限公司成立于2007年,是一家集研发、生产、销售为一体的高新技术生物科技企业,致力于发酵法生产赤藓糖醇及新型多功能糖的研究和开发。公司位于山东省滨州工业园区,占地面积330亩,拥有年产13.5万吨赤藓糖醇和2万吨阿洛酮糖的生产能力。公司目前与国内知名高校合作建立了健康糖工程技术研发中心,并在天津自贸区空港经济区注册成立了“三元生物工程研究(天津)有限公司”,致力于构建集研发、实验、中试和产业化于一体的产品创新体系。公司拥有4项国家知识产权专利和3项实用新型专利,产品质量达到国际领先水平,已通过ISO9001(质量管理)、ISO14001(环境管理)、ISO22000(食品安全管理)三体系认证、食品安全全球标准认证(BRC)、犹太洁食认证(KOSHER)、清真洁食认证(HALAL)、IP非转基因供应链标准认证、社会责任审核(SMETA)等相关国内外权威资质认证。公司拥有自营进出口权,外销市场以欧美地区为主,遍布东亚、东南亚、澳新等40多个国家和地区。产品被科技、环保、商务、检验检疫-“四部委”认定为国家重点新产品,广泛应用于食品、饮料、保健品、医药、化妆品等各行业领域中。随着健康、养生、绿色生活理念的提升···